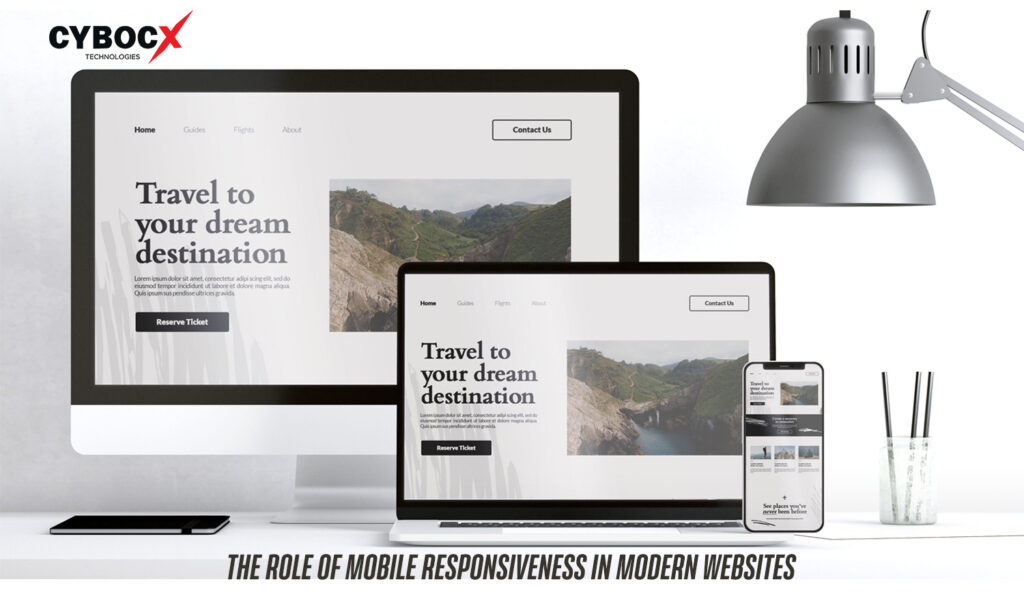
Imagine scrolling through a website on your smartphone, only to find yourself pinching, zooming, and squinting to read the content. Frustrating, isn’t it? In today’s fast-paced digital world, where mobile devices dominate internet usage, such experiences are not just annoying—they’re deal-breakers.
Enter mobile responsiveness: the unsung hero of modern web design. It’s the magic that makes websites look great and function smoothly across all devices, from your desktop to your smartwatch. But why does it matter so much? From boosting user satisfaction to climbing search engine rankings, mobile responsiveness is no longer a luxury—it’s a necessity for any business looking to thrive online.
Here we detailed about the world of mobile responsiveness, exploring its impact on user experience, SEO, and business success. We’ll uncover the secrets to implementing a mobile-responsive design and peek into the future of mobile web trends. So, whether you’re a business owner, a web developer, or simply curious about the digital landscape, buckle up—you’re about to discover why mobile responsiveness matters more than ever in the modern web ecosystem.
Mobile Responsiveness
Mobile responsiveness refers to the design approach that ensures websites adapt seamlessly to various screen sizes and devices. At its core, it involves creating a flexible layout that automatically adjusts content, images, and functionality to provide an optimal viewing experience across desktops, tablets, and smartphones.
Key concepts of mobile responsiveness include fluid grids, which allow layouts to adapt seamlessly to various screen sizes, and flexible images that automatically scale to fit different devices. Additionally, media queries enable the application of specific styles based on device characteristics, such as screen width and orientation. The viewport meta tag is also essential, as it controls how a webpage is displayed on mobile devices, ensuring that the layout is properly sized and optimized for user interaction. Together, these elements create a robust framework for a responsive design.
Evolution of mobile web usage
The rise of mobile web usage has been nothing short of revolutionary:
| Year | Mobile Web Traffic % |
| 2010 | 2.9% |
| 2015 | 31.6% |
| 2020 | 50.8% |
| 2023 | 58.3% |
This dramatic shift underscores the critical importance of mobile-responsive design in today’s digital landscape.
Key components of mobile-responsive design
T To achieve true mobile responsiveness, websites must incorporate several key components, including flexible layouts, scalable images and media, touch-friendly navigation, optimized load times, readable typography, and an adaptable content hierarchy. By implementing these elements, websites can ensure a consistent and user-friendly experience across all devices. As we delve deeper into the impact of mobile responsiveness, we will explore how these components contribute to enhanced user experience and improved search engine rankings.
The Impact of Mobile Responsiveness on User Experience
Mobile responsiveness plays a crucial role in shaping user experience on modern websites. As we delve into this topic, we’ll explore how it affects various aspects of user interaction and satisfaction.
A. Improved navigation and readability
Mobile-responsive designs adapt seamlessly to different screen sizes, ensuring that navigation menus and content remain easily accessible. This adaptability significantly enhances readability, allowing users to consume information without the need for constant zooming or horizontal scrolling.
B. Faster loading times
Mobile-responsive websites are optimized for quick loading on various devices and network conditions. This speed improvement is critical for user satisfaction and engagement.
C. Reduced bounce rates
A mobile-responsive design keeps users engaged by delivering a smooth and frustration-free experience. This enhanced engagement results in longer session durations, more pages visited per session, and higher conversion rates. By prioritizing mobile responsiveness, businesses can effectively capture and retain user interest, ultimately driving better outcomes and success.
D. Enhanced accessibility for all users
Mobile responsiveness ensures that websites are accessible to a wider audience, including users with visual impairments, individuals using assistive technologies, and those accessing the site from various types of devices. By catering to these diverse user needs, mobile-responsive designs create a more inclusive web experience. Now that we’ve explored the impact on user experience, let’s examine how mobile responsiveness affects search engine rankings.
Mobile Responsiveness and Search Engine Optimization
In today’s digital landscape, mobile responsiveness isn’t just about user experience—it’s a critical factor in search engine optimization (SEO). Let’s explore how mobile-friendly websites impact your search rankings and visibility.
Google’s mobile-first indexing
Google has shifted to mobile-first indexing, meaning it primarily uses the mobile version of a website’s content for ranking and indexing. This change reflects the growing dominance of mobile internet usage.
Impact on search rankings
Mobile responsiveness directly influences your website’s search rankings in several ways. First, an improved user experience contributes to longer visit durations and lower bounce rates, which are positive signals to search engines. When users stay on your site longer and engage with your content, it indicates that the site is valuable and relevant.
Additionally, faster loading times on mobile devices play a crucial role in enhancing search rankings. Websites that load quickly provide a better experience for users, and search engines prioritize these sites in their results.
Moreover, mobile-friendly sites are more likely to appear in mobile search results, further increasing visibility and potential traffic. By ensuring your website is mobile-responsive, you can significantly boost its search engine performance.
Mobile-friendly websites and local SEO
For businesses targeting local customers, mobile responsiveness is particularly crucial. Local searches frequently occur on mobile devices, and Google considers mobile-friendliness as a significant factor in local search rankings. Mobile-responsive sites are therefore more likely to appear in the “Local Pack” results, enhancing visibility among potential customers. Given these factors, it’s evident that mobile responsiveness is no longer optional for businesses aiming to improve their search engine visibility. Next, we’ll explore the broader business benefits of having a mobile-responsive website.
Business Benefits of Mobile responsive Websites
Now that we understand the impact of mobile responsiveness on user experience and SEO, let’s explore the tangible business benefits of implementing a mobile-responsive website.
A. Increased customer engagement
Mobile-responsive websites significantly enhance customer engagement by delivering a seamless experience across all devices. When users find it easy to navigate and read content on their smartphones or tablets, they are more likely to spend time on the site. This increased engagement can lead to longer average session durations, lower bounce rates, and a higher number of pages visited per session.
B. Higher conversion rates
A mobile-responsive design directly enhances conversion rates by enabling users to easily interact with your site on any device. When navigating your website is straightforward, users are more likely to take desired actions, such as making purchases, filling out contact forms, and signing up for newsletters.
C. Competitive advantage in the digital marketplace
In today’s digital landscape, having a mobile-responsive website sets you apart from competitors who haven’t yet adapted. This advantage manifests in several ways:
Improved brand perception
Higher customer satisfaction
Increased market share
D. Cost-effectiveness compared to separate mobile sites
Developing and maintaining a single mobile-responsive website is more cost-effective than creating and managing separate desktop and mobile versions. This approach offers several benefits, including reduced development costs, simplified maintenance and updates, and streamlined content management. By investing in a mobile-responsive website, businesses can enjoy these advantages while ensuring a consistent brand experience across all devices. Next, we will explore the practical aspects of implementing mobile responsiveness in your website design.
Implementing Mobile Responsiveness
When implementing mobile responsiveness, you may encounter several common challenges. One issue is images not scaling properly, which can detract from the overall design. To address this, you can use the CSS max-width property and apply responsive image techniques to ensure images adjust appropriately for different screen sizes.
Another challenge is navigation menus becoming unwieldy on smaller screens. A practical solution is to implement collapsible menus or hamburger icons for mobile views, making navigation more user-friendly.
Touch targets can also be too small for effective interaction, which can frustrate users. To improve touchscreen interaction, it’s essential to increase the sizes of buttons and links, making them easier to tap.
Additionally, content readability can suffer on mobile devices if font sizes and line heights are not optimized. Adjusting these elements for mobile screens can significantly enhance the user experience.
With these tools and strategies at your disposal, you’re well-equipped to create a mobile-responsive website that provides an optimal user experience across all devices. Next, we will explore future trends in mobile web design to help keep your site ahead of the curve.
Future Trends in Mobile Web Design
As mobile technology continues to evolve, so do the trends in mobile web design. Let’s explore some of the most significant developments shaping the future of mobile-responsive websites.
Progressive Web Apps (PWAs)
Progressive Web Apps are revolutionizing the way we interact with mobile websites. These applications combine the best of both worlds: the reach of the web and the functionality of native apps. PWAs offer:
Offline functionality
Fast loading times
Voice Search Optimization
With the rise of virtual assistants and smart speakers, optimizing for voice search is becoming crucial. Future mobile websites will need to:
- Use natural language and conversational keywords
- Focus on long-tail keywords and questions
- Implement structured data markup
- Optimize for local searches
Accelerated Mobile Pages (AMP)
AMP is an open-source initiative aimed at creating lightning-fast mobile pages. Key benefits include:
- Improved loading speed
- Lower bounce rates
- Better user experience
- Potential SEO advantages
AI-Driven Responsive Design
Artificial Intelligence is set to transform mobile web design by:
- Personalizing user experiences
- Automating design processes
- Improving content recommendations
- Enhancing chatbot interactions
As we look towards these exciting developments, it’s clear that mobile responsiveness will continue to be a critical factor in web design and development.
Wrap Up
Mobile responsiveness is no longer a luxury but a necessity in today’s digital landscape. As we’ve explored, it significantly impacts user experience, search engine rankings, and business outcomes. A mobile-responsive website ensures that your content is accessible and enjoyable across all devices, leading to increased engagement, higher conversion rates, and improved customer satisfaction.
As mobile usage continues to grow, investing in mobile responsiveness is crucial for staying competitive and future-proofing your online presence. By embracing responsive design principles and staying abreast of emerging trends, you can create a seamless, user-centric experience that resonates with your audience and drives success in the mobile-first era. Don’t let your website fall behind – prioritize mobile responsiveness and reap the benefits of a truly accessible and effective online platform.